Accessibility Features
Alemba take accessibility levels very seriously and thus functionality to change size, fonts, colours, and style options for all user requirements are available.
Overview of ASM Core URLs that support Accessibility
During development, Alemba ensures that all priority one requirements and most of the priority two items of the W3C’s website accessibility Initiative requirements are considered where possible and are WCAG 2.1 compliant for accessibility. All screens support magnification tools for partially sighted. Please see “Appendix H - ASM Voluntary Product Accessibility Template (VPAT)”.
Manual audits and tests are carried out frequently to evaluate how useable the software is with screen-readers and voice recognition software. Tests typically use Screen Readers such as JAWS and ARC toolkit for browsers to evaluate users’ experience using a screen reader to validate each page, perform keyboard navigation testing, and Hands Free for Web Voice Control to evaluate users’ experience navigating the site without a mouse or keyboard.
Alemba are always looking to improve the accessibility of ASM. If any customer finds any problems related to accessibility or think we’re not meeting accessibility requirements, they can be logged on our support portal, emailing [email protected], or by contacting their Technical Account Manager.
If any customers have any suggestions for new features that would aid in the accessibility of ASM, these can also be submitted on our support portal or by contacting your account manager. Alemba will monitor and continue to develop our interfaces to meet the compliancy standards set forth by WCAG.
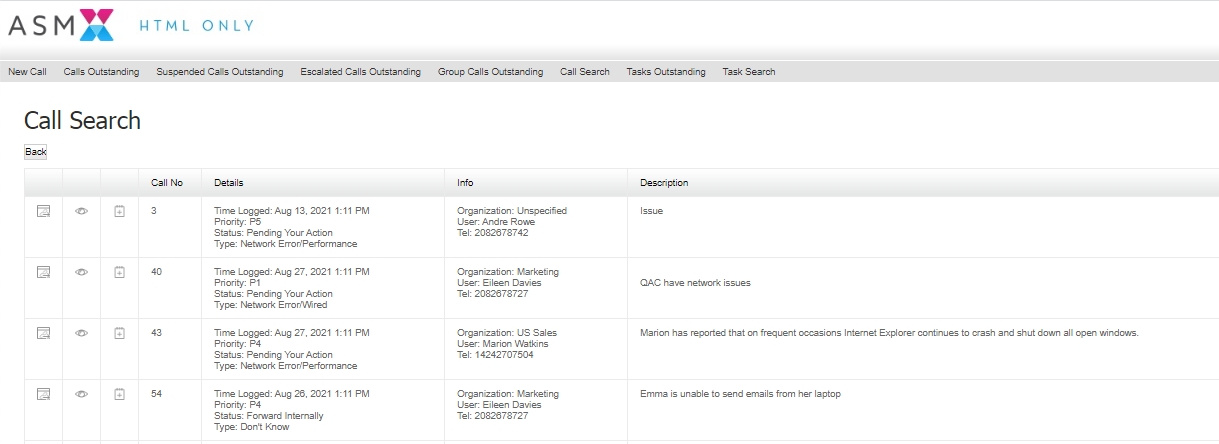
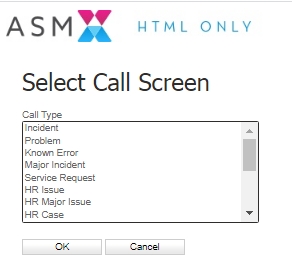
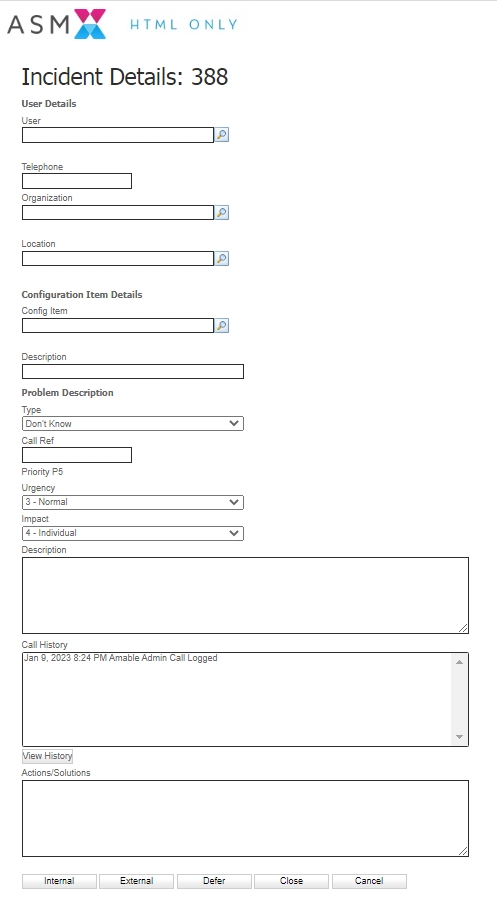
Access the HTML Only Interface
The inclusion of HTMOnly in a URL denotes the HTML Only interface. This presents a stripped down version of ASM with basic features and supports screen readers.
URL: http://<server_name>/<virtual_directory>/core.aspx?HTMLOnly


Description of the URL
Description of Variable Parameters
Use this URL to launch ASM Core HTML Only.
<server_name> = replace with the name, domain name or IP address of the web server
<virtual_directory> = replace with the name of the virtual directory specified in the Server Console
Description of the URL
Description of Variable Parameters
Use this URL to launch ASM Core HTML. This can be used if you have multiple systems, and wish to access a specific one.
<server_name> = replace with the name, domain name or IP address of the web server
<virtual_directory> = replace with the name of the virtual directory specified in the Server Console
<name> = replace with the name of the ASM System you wish to access from HTML Only
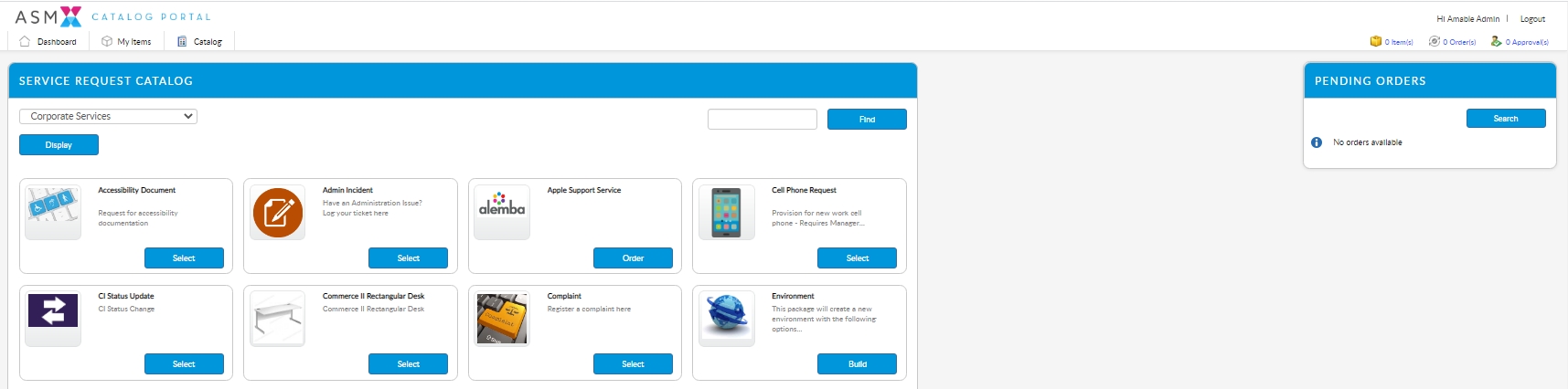
Access the Catalog Portal
The inclusion of Catalog in a URL denotes the Catalog Portal interface.
The Catalog Portal is dedicated to supporting accessibility requirements. This portal shares some of the templates with the Self Service Portal but also comes with a new set of dedicated templates that also support cloud provisioning.

Description of the URL
Description of Variable Parameters
Use this URL to launch the ASM Core Catalog Portal.
<server_name> = replace with the name, domain name or IP address of the web server
<virtual_directory> = replace with the name of the virtual directory specified in the Server Console
<name> = replace with the name of the ASM System you wish to access from the Catalog Portal
Description of the URL
Description of Variable Parameters
Use this URL to launch the Catalog Portal for a specific ASM System. This can be used if you have multiple systems, and wish to access a specific one.
<server_name> = replace with the name, domain name or IP address of the web server
<virtual_directory> = replace with the name of the virtual directory specified in the Server Console
<name> = replace with the name of the ASM System you wish to access from the Catalog Portal
Last updated
Was this helpful?