Building Screen Widgets
While ASM ships with numerous widgets, you can also create your own and put them Nano, Core and on the portal.

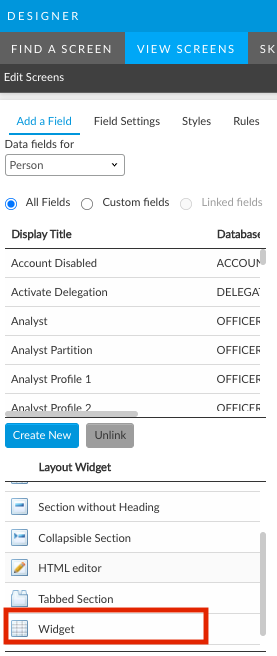
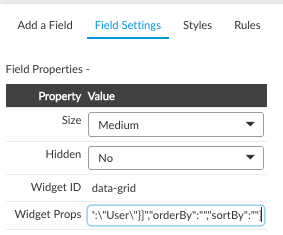
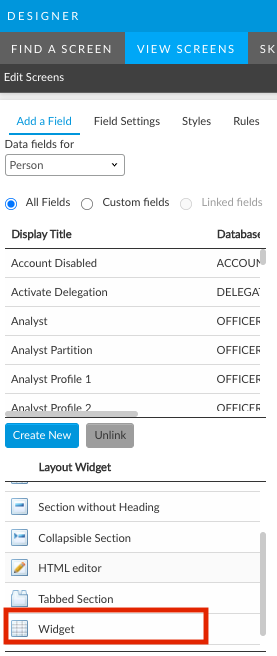
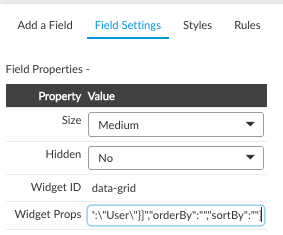
Adding a Widget to your Screen - Widget Properties

While ASM ships with numerous widgets, you can also create your own and put them Nano, Core and on the portal.


{"entityType":"configuration-item","navigationEntityType":"asset","columns":"Ref,Name,Type:InfraEntityType.Name, Manufacturer:Manufacturer.Name,ModelType:ModelType.Name","headers":",Assigned Assets, Type,Manufacturer,Model","filters":"!@IsDeleted","sorting":"off","pageFilters":"[{\"id\":\"REF\",\"apiId\":\"User\"}]","orderBy":"","sortBy":""}{"entityType":"person-to-asset-stakeholder-link","navigationEntityType":"asset","columns":"Ref:Target.Ref,Asset:Target.Name,ModelType:Target.ModelType.Name,Type:Target.InfraEntityType.Name","headers":"Assigned Applications,Module,Type","filters":"!@IsDeleted","sorting":"on","pageFilters": "[{\"id\":\"REF\",\"apiId\":\"Holder.Ref\"}]","orderBy":"Target.InfraEntityType.Name","sortBy":"Model"}{"entityType": "configuration-item", "navigationEntityType":"asset","columns": "Ref:Target.Ref, Type:InfraEntityType.Name, Manufacturer:Manufacturer.Name, ModelType:ModelType.Name", "headers": ",Title, Type, Manufacturer, Model", "filters": "", "sorting": "off", "pageFilters": "[{\"id\":\"REQUEST:REQUESTOR_REF\",\"apiId\":\"User\"}]", "orderBy": "", "sortBy": ""}{"entityType":"call","navigationEntityType":"call","Ref:Target.Ref",columns":"Ref,CreatedDate,ShortDescription,Product:ConfigurationItem.Name,Status:CallStatus.Name","headers":"No.,Date Raised,Description,Product,Status","sorting":"on","filters":"UserId%20%3D%3D%20%40UserId%26%26(OpenStatus=1%7C%7COpenStatus=2%7C%7COpenStatus=3)%26%26CallStatus.IsAwaitingAction=1"}