Configuring Screens
You can use the ASM Core Designer to make basic changes to ASM Core templates such as details windows, submission forms and mail message templates.
You can also rebrand your Self Service Portal systems to reflect your brand and user requirements.
To consider
To what extent do you want to configure ASM Core? You can change the names of fields and menu items using the System Titles window. You can change the spelling, the terminology (for example, rename Call to Ticket), and so on.
To configure ASM further, use ASM Designer to add and remove fields from windows, rearrange them, and change colors.
Using ASM Designer, you can configure the following:
Details windows | Windows in the main application such as the Incident Details, Request Details or Person Details. For a full list of windows that can be configured in ASM Designer, click here. |
Forms | Forms designed to collect specific information for a particular organization, for example to allow an analyst to capture more information about a User when logging a call. |
Portal screens and submission forms | These are windows which are used in the Self Service Portal for viewing calls, knowledge entries, or configuration items, or for submitting calls or requests (linked to Call Templates or Workflow Templates in the main application). When Users complete and submit a portal submission form, it will generate a new call or request in the main application. |
Message Templates | These are the mail message templates used by the system to send out an email or internal message after a particular event, such as when a call is logged. |
User Survey Forms | Surveys can be sent out automatically to Users on closing calls. The Users can fill out the survey, describing the quality of the service they received in relation to the issue, and this information is entered into the ASM database |
Screen Sets | Each entity type in ASM Core, such as CMDB Item Type, Call, Request, Knowledge, or Person, has a standard set of screens known as a screen set. The system administrator can define custom screen sets for calls, requests, tasks and User Surveys. You can then configure existing screens and create custom screens in the new screen set. |
Skins | You can brand multiple Self Service portal systems using the Skins tab. In this, you can create a number of skins, and choose the colors, fonts and logo that appear in your Self Service portal system(s). |
Before working with ASM Designer, we strongly recommend that you undertake appropriate training.For more advanced customizations, contact Alemba® Professional Services.
Before modifying or deleting existing fields, list items, rules, and other entities created in ASM Designer, careful consideration must be given for where those entities are being used and how the change will affect dependent items, such as conditional branching tasks in workflows, IPK Rules, and so on.
Exercise caution when using ASM Designer to modify screen designs which have been customized by Alemba® Professional Services.Contact your Alemba® account manager if you are uncertain about whether your actions will impact these customizations.
Using ASM Designer, you can configure screens by:
Adding Fields on screens, forms and message templates, renaming and removing fields and configuring field properties
Altering screen and form layouts, as described below
Configuring buttons on vFire Self Service screens
Creating Screens for most core entities
Creating Message Templates, and Configuring Message Templates
You cannot use ASM Designer to modify the Explorer pane or screens accessed through the Explorer options, Search windows, Administration windows, Forward and Close windows, or the HTML Only interface screens.
ASM Designer is not intended to be used for advanced customizations of ASM Core. If you require any enhancements that are outside the scope of ASM Designer, talk to your Alemba account manager.
Display the ASM Designer Window
Find the screen, if it is not already displayed.
Select the Find a Screen tab:
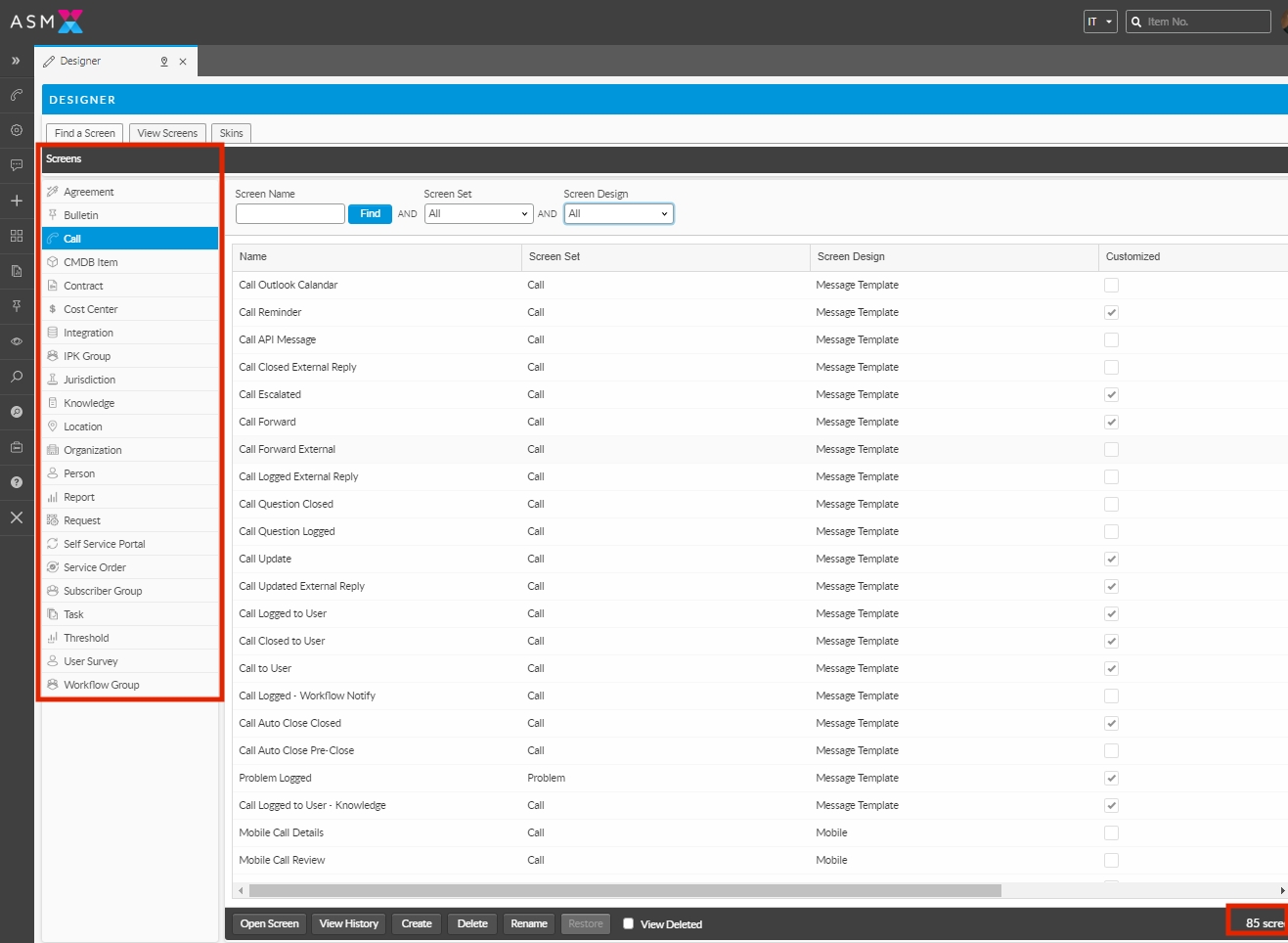
The left pane contains an alphabetical list of the main entity types in ASM Core (such as, Agreement, Bulletin, Call, etc) with which screens are associated.
The main pane has a set of filters across the top of the window, beneath which there is a browse table, which is currently empty, containing the following fields:
Name name of the screen, template or form Screen Set
to which the screen, template or form belongs
Screen Design
which could be Service Desk Form (linked to a particular entity, eg Call Default Form), Service Desk (the details screen used in ASM Core), Self Service Portal (submission or review screen) or Message Template (for emails generated by the system following certain events such as an Availability Breach)
Customized
Whether the screen, template or form has already been configured in the ASM Designer
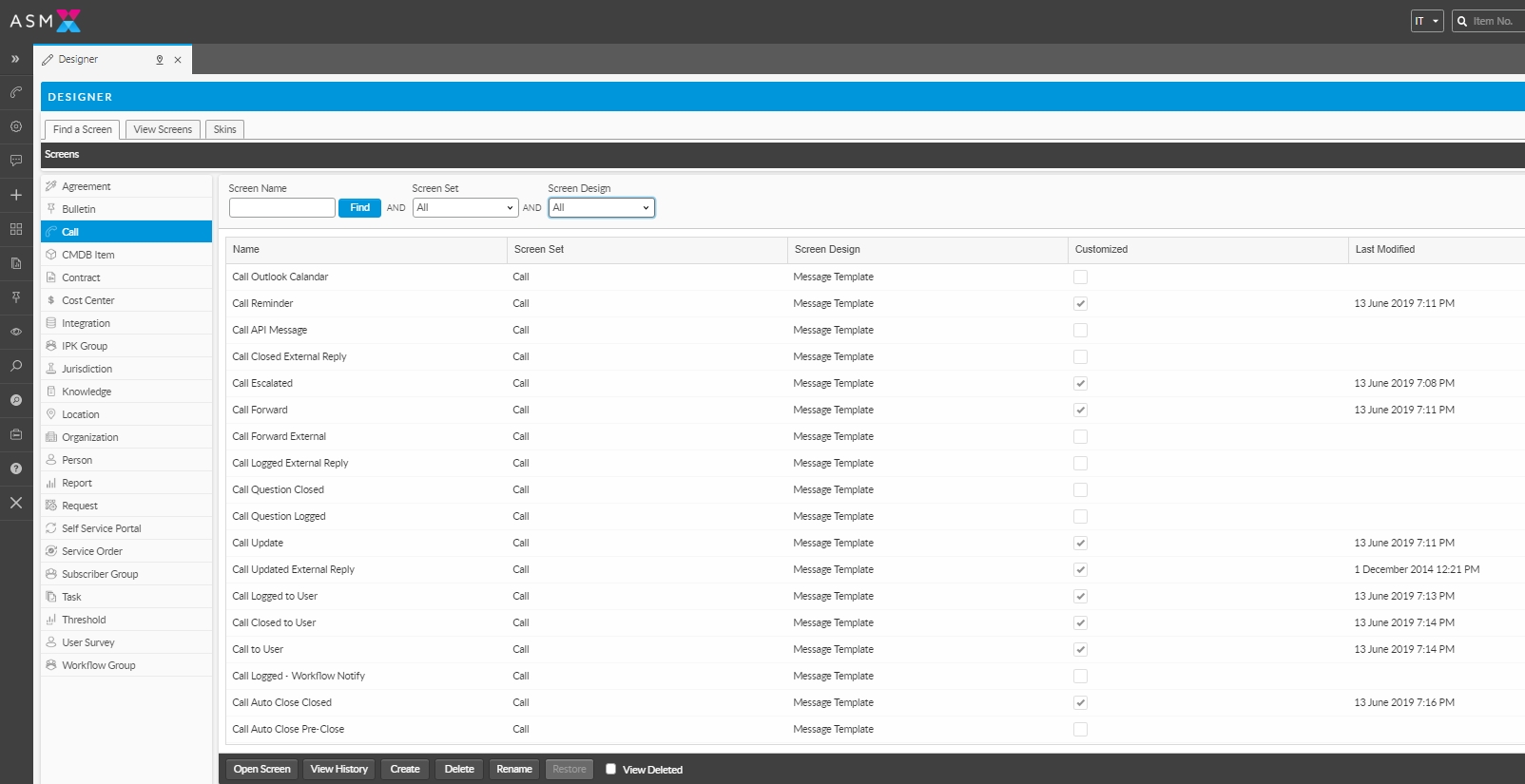
Last Modified
The date and time of any modification, including when a field was created, linked to a screen set and any other modifications to field properties
Select the entity type (such as Call) from the left pane. The table displays the configurable screens, templates and forms associated with the selected entity, with the first one highlighted. Items you cannot create or configure are not included. The number of screens associated with the selected entity is displayed in the bottom right hand corner of the window.
Find a Screen
To filter the number of entries displayed on the table, use the fields at the top of the window:
Screen Name | Type a name and select Find. |
Screen Set | A drop-down list of all screen sets. Each entity type has a standard screen set which has the same name as the entity. For example, the default screen set for calls is Call Screen Set. Certain entity types, such as Organization, Person, Agreement and Location, only have default screen sets. Others, such as Call, Request, Task, CMDB item, Contract and Knowledge can have custom screen sets and these will appear on the list. Only one Details screen and one Submission screen can exist per screen set. You can have multiple message templates and service desk forms in the same screen set. |
Screen Design | A drop-down list of available designs |
To sort the information, click on the required column heading (such as Name). The entries are displayed in alphabetical order for that column.
Select the screen, template or form you wish to work with, and select Open Screen at the bottom of the window. To select multiple screens, select one and hold down the Shift or Ctrl key and select the rest.
You can also view a history of changes to a screen, create new screens, delete and rename screens and view deleted screens from this window.
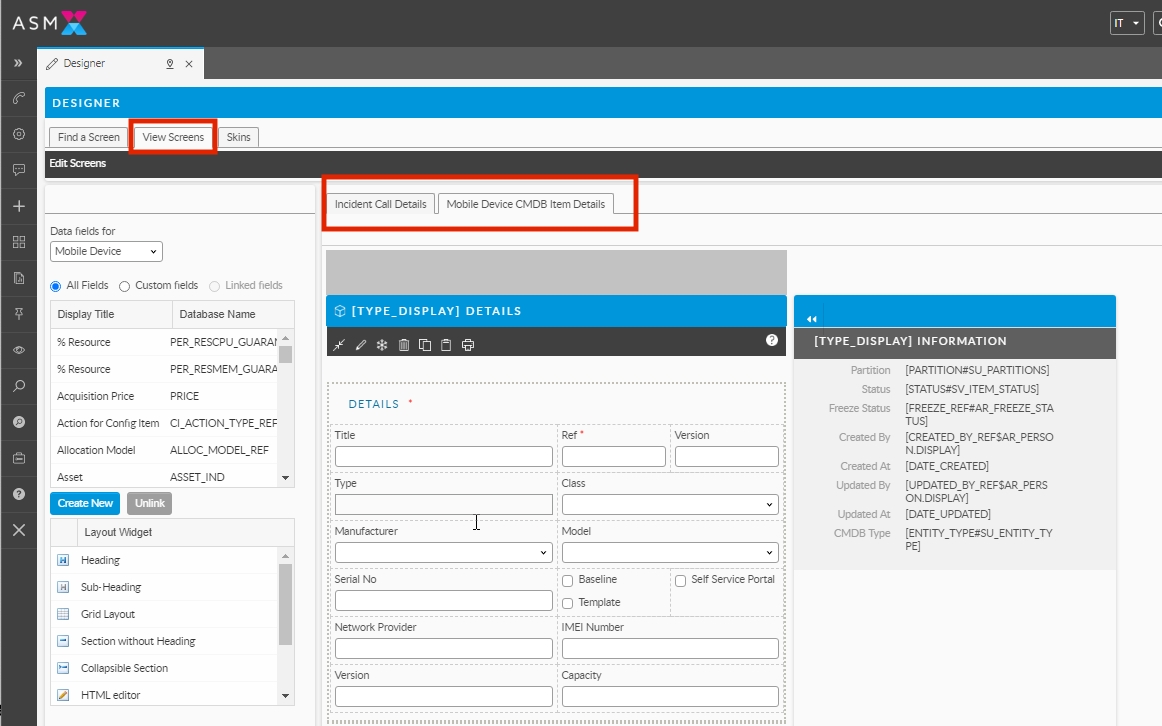
The window changes and if you look in the top left corner, you will see that the View Screens tab is now uppermost.
You can select the Find a Screen tab again if you wish to select a different screen.
Each selected screen, form, or message template appears in its own tab within the ASM Designer window. The naming of the screens is [screen set name] [screen name], for example, Call Call No Details. If the screen belongs to the default screen set for an entity, the name of the tab is [entity name] [screen name], for example, Agreement Agreement Details. When you open a portal screen, such as Call Submission, two blank columns are displayed on the right. You can configure the screen by inserting fields into these columns. If you place them outside of that column grid, they will not appear on the Self Service Portal.
Changing the Color Schemes of your Screen
You can change the color of the screen background, title background, title font and key borders in the Details windows used in ASM Core.
Before you start
Exercise caution when using ASM Designer to modify screen designs which have been customized by Alemba Professional Services. Contact your Alemba account manager if you are uncertain about whether your actions will impact these customizations.
To modify screens using ASM Designer, you must have Designer selected in the Admin tab of your General Access Security Role.
To maintain an audit trail of changes made to screens, configure the audit trail in the Auditing settings.
You cannot change the colors on a service desk form, portal review screen, submission screen or message template using Styles.
Display the ASM Designer window if it is not already visible on screen.
Select Open Screen to display the details, if they are not already on screen.
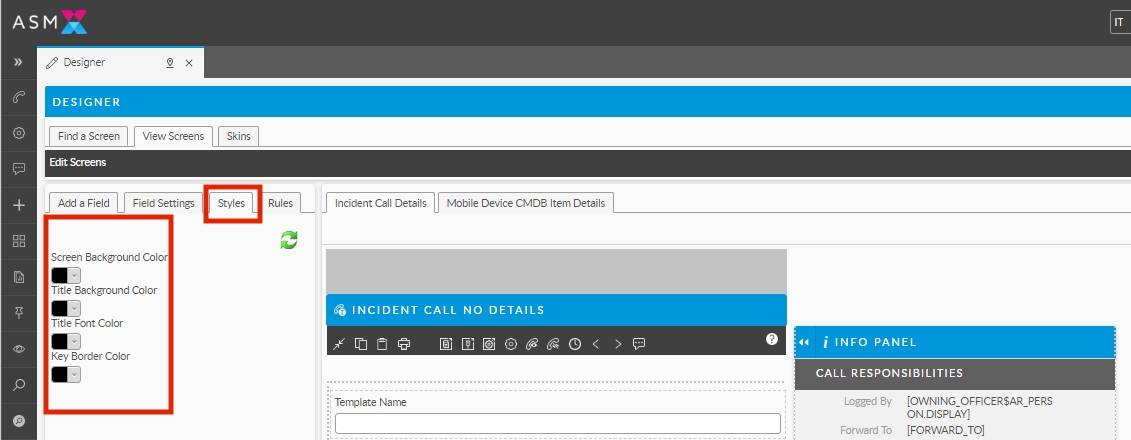
Select the Styles tab. This view may look different for the different screen designs you can configure.
If there are no color settings for the screen, you will see the message stating "No page styles are applicable to this screen." Select the Find a Screen tab to select an alternative screen if you wish.
Make the appropriate style selections. Select the down arrow and select from the listed colors, scrolling down if necessary. Alternatively, use Custom Color to specify your own.You can edit the following properties:
Screen Background Color
Select a background color for the screen
Title Background Color
Select a color for the header background
Title Font Color
Select a color for the header font
Key Border Color
Select a color for the Info Panel
Select the Refresh button to update the screen.
Select Save at the bottom of the window to save changes to the current screen or Save As to save the content as an HTML file. The file can then be edited with any HTML editor.
Any instability as a result of modifications made outside the ASM Designer is not covered by your Alemba® support and maintenance agreement. When you export a screen, form or message template, images embedded on to the template are not exported. When you load an exported screen, form or message template into ASM Core, you will need to re-add any images.
Save All saves changes to all open screens. If auditing is turned on, the Change Reasons window will display, prompting you to add a change reason.
Configuring Screen Layout
You can alter screens by inserting, moving and deleting different layout elements, also referred to as ‘layout widgets’. No layout widgets are available for insertion into a message template.
You can modify the appearance of Details windows used in ASM Core. The layout elements that can be inserted depend on the screen type.
Before you start
Before modifying screens, we strongly recommend that you undertake appropriate training on ASM Designer.
To modify screens using ASM Designer, you must have Designer selected in your General Access Security Role.
To maintain an audit trail of changes made in ASM Designer, configure the audit trail in the Auditing settings.
Exercise caution when using ASM Designer to modify screen designs which have been customized by Alemba Professional Services. Contact your Alemba account manager if you are uncertain about whether your actions will impact these customizations.
Adding Fields
You can add new fields to your screens and you can add fields that have already been configured. New fields you create become extension fields stored in the database and are also fully available throught the rest of ASM and to the API.
Display the ASM Designer window if it is not already visible on screen.
Find the screen, if it is not already displayed.
Select Open Screen from the bottom of the window if the details are not already displayed on screen.
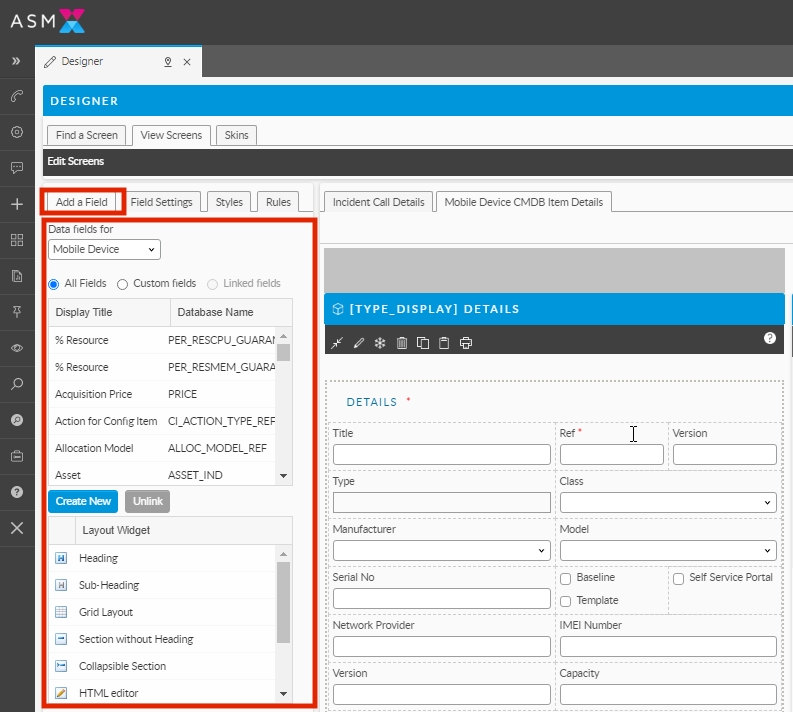
Select the Add a Field tab.
At the top of the left pane, you will see the Data fields for box, displaying the screen type you are working with. Beneath this is a list of the fields which you can add, configure or delete. Further down the pane you will see the Layout Widget box.
If you cannot see this, you cannot alter the layout of the screen.
From the Layout Widget box, drag and drop the elements straight onto the screen you are editing.
Heading | enables you to add headings or titles to a screen. Use the Label property in the Field Settings to edit the heading title. Available for service desk screens, portal screens and service desk forms |
Sub Heading | enables you to add a sub heading to a screen. Use the Label property in the Field Settings to edit the heading title. Available for service desk screens, portal screens and service desk forms |
Minor Heading | enables you to add a sub heading to a vFire Self Service screen. Use the Label property in the Field Settings to edit the heading title. Only visible for ASM Self Service screens |
Grid Layout | enables you to insert content into a fixed, four-column layout. A grid layout does not have a border and must be inserted into one of the Section widgets. Available for service desk screens, portal screens and service desk forms |
Section without Heading | enables you to divide a screen up for readability, grouping related fields inside a box with a border. Available for service desk screens, portal screens and service desk forms |
Collapsible Section | enables you to divide a screen up for readability, grouping related fields inside a box with a border. Users can expand or contract a collapsible section. Available for service desk screens and service desk forms |
HTML editor | enables you to insert an HTML editor onto a screen. The HTML toolbar allows formatting of the text entered into an HTML text area. You can only insert an HTML editor into a section. HTML editors have a fixed width (the same width as the screen), no fixed height (expands to the required height according to its contents), and floating toolbar (displays only when the HTML toolbar has the focus). You cannot insert HTML editors into a Grid Layout. |
Tabbed Section | enables you to add a tabbed section onto a screen. Tabbed sections are not available for vFire Self Service screens. |
Widget | Allows you to create a custom widget on the screen |
Info Panel Section | Allows you to add a new section to the information panel |
8. Select Save at the bottom of the window to save changes to the current screen or Save As to save the content as an HTML file. The file can then be edited with any HTML editor.
Any instability as a result of modifications made outside the ASM Designer is not covered by your Alemba® support and maintenance agreement. When you export a screen, form or message template, images embedded on to the template are not exported.
When you load an exported screen, form or message template into ASM Core, you will need to re-add any images.
Save All saves changes to all open screens. If auditing is turned on, the Change Reasons window will display, prompting you to add a change reason.
Repositioning a Layout Element
You can move fields to different positions on the screen, to accommodate new fields, or simply because it makes more sense for your organization.
Exercise caution when using ASM Designer to modify screen designs which have been customized by Alemba Professional Services. Contact your Alemba account manager if you are uncertain about whether your actions will impact these customizations.
To track changes made in ASM Designer, configure the audit trail in the Auditing settings.
Display the ASM Designer window if it is not already visible on screen.
Find the screen, if it is not already displayed.
Select Open Screen from the bottom of the window if the details are not already displayed on screen.
Drag and drop the elements you wish to reposition. Bear in mind that grids must appear within section widgets.
Select Save at the bottom of the window to save changes to the current screen or Save As to save the content as an HTML file. The file can then be edited with any HTML editor.
Any instability as a result of modifications made outside the ASM Designer is not covered by your Alemba® support and maintenance agreement. When you export a screen, form or message template, images embedded on to the template are not exported.
When you load an exported screen, form or message template into ASM Core, you will need to re-add any images.
Save All saves changes to all open screens. If auditing is turned on, the Change Reasons window will display, prompting you to add a change reason.
Removing a Layout Element
You can remove layout elements from screens within ASM Designer. This permanently removes the layout element as well as any fields contained within it. If you do not wish to permanently remove the element, you can flag it as "hidden" using the Field Settings tab.
Display the ASM Designer window if it is not already visible on screen.
Find the screen, if it is not already displayed.
Select Open Screen from the bottom of the window if the details are not already displayed.
Select the element you want to remove. Details are displayed in the left hand pane, showing the properties, display name and impact of deletion.
If you select a section that contains several fields, this information is not displayed, so you should select the items individually if necessary.
Select Remove from Screen at the bottom of the left hand pane. or right-click the element and select Delete. Confirm the deletion when prompted.
Select Save at the bottom of the window to save changes to the current screen or Save As to save the content as an HTML file. The file can then be edited with any HTML editor.
Save All saves changes to all open screens. If auditing is turned on, the Change Reasons window will display, prompting you to add a change reason.
Any instability as a result of modifications made outside the ASM Designer is not covered by your Alemba® support and maintenance agreement. When you export a screen, form or message template, images embedded on to the template are not exported.
When you load an exported screen, form or message template into ASM Core, you will need to re-add any images.
If you wish to undo the deletion, select the Undo button in the top right corner of the window. Save the changes once more.